| 3. část: Publikace projektu > Klienské aplikace k mapovému serveru > Klient AJAX > Vytvoření vlastního stylu | |
Nastavení vizualizace |




|
| 3. část: Publikace projektu > Klienské aplikace k mapovému serveru > Klient AJAX > Vytvoření vlastního stylu | |
Nastavení vizualizace |




|
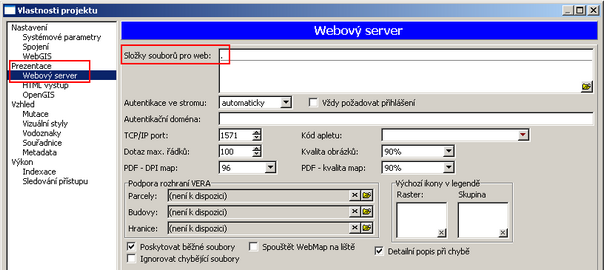
Aby vizualizace fungovala, je třeba v editoru Webmap nastavit relativní cestu od projektu k souboru se styly jquery-ui-1.8.1.custom.css. Ve vlastnostech projektu (menu: Nastavení: Vlastnosti projektu) je nejprve vhodné nastavit hodnotu Složky souborů pro web, která definuje relativní cestu od projektu k souborům pro web (obrázky, HTML stránky, CSS styly).

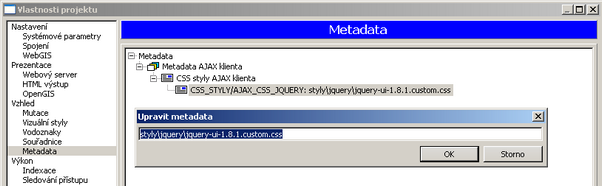
Nutností je správné nastavení metadat. Šablona AJAX obsahuje metadata AJAX_CSS_JQUERY a AJAX_CSS_VISAGE. Pomocí metadatového záznamu AJAX_CSS_JQUERY se definuje vizualizace grafických prvků vytvořených pomocí jQuery. Pomocí metadatového záznamu AJAX_CSS_VISAGE lze definovat hlavičku a patičku klenta AJAX, ale také výpis dotazu v bublině a ve výsledcích.

Definováním metadat ve vlastnostech projektu je ovlivněn vzhled veškerých mapových uzlů projektu. Pokud jsou některé mapové uzly potřeba s odlišným stylem, je možné metadata nastavit i pro konkrétní mapový uzel. Takto nastavená metadata mají prioritu před metadaty projektu.
Soubor: WWW_AJAX_styl_nastaveni.htm